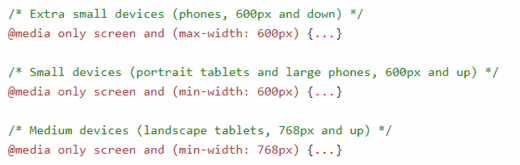
html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

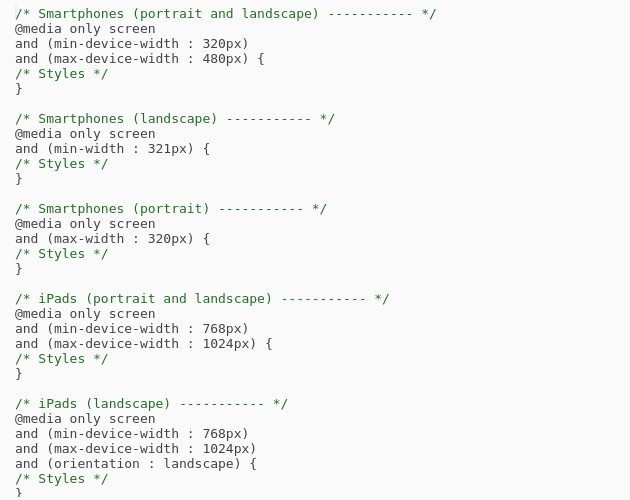
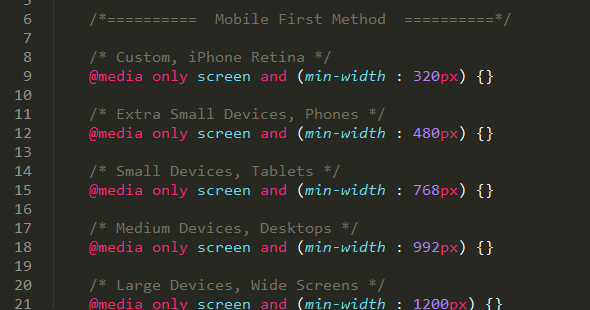
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips

Overriding built-in Caspio media queries with !important flag - Styles and Localizations - Caspio Community Forums

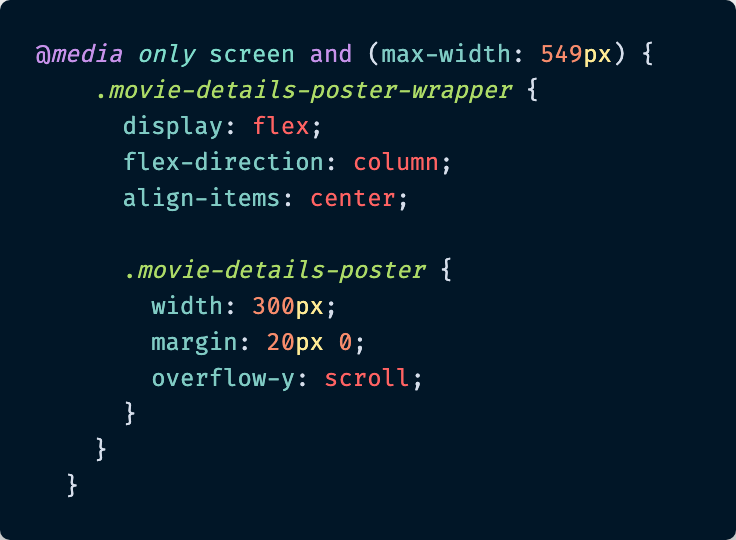
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming

Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips







![Mastering Media Queries [Support Series] Mastering Media Queries [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg?width=336&name=Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg)